The Main Principles Of Orthodontic Web Design
The Main Principles Of Orthodontic Web Design
Blog Article
Excitement About Orthodontic Web Design
Table of Contents7 Easy Facts About Orthodontic Web Design ExplainedOur Orthodontic Web Design PDFsThe Single Strategy To Use For Orthodontic Web DesignThe Basic Principles Of Orthodontic Web Design Examine This Report on Orthodontic Web Design

Orthodontics is a specialized branch of dentistry that is worried with diagnosing, dealing with and preventing malocclusions (negative bites) and various other irregularities in the jaw region and face. Orthodontists are particularly trained to remedy these issues and to restore health and wellness, functionality and a stunning visual appearance to the smile. Though orthodontics was initially targeted at dealing with youngsters and young adults, nearly one 3rd of orthodontic patients are now grownups.
An overbite describes the protrusion of the maxilla (upper jaw) relative to the jaw (lower jaw). An overbite offers the smile a "toothy" appearance and the chin looks like it has receded. An underbite, additionally understood as an unfavorable underjet, describes the protrusion of the mandible (reduced jaw) in relation to the maxilla (upper jaw).
Orthodontic dentistry offers techniques which will certainly straighten the teeth and renew the smile. There are several therapies the orthodontist might use, depending on the outcomes of breathtaking X-rays, research versions (bite impressions), and a detailed visual assessment.
Top Guidelines Of Orthodontic Web Design

Online treatments & consultations during the coronavirus shutdown are an important way to continue connecting with people. Maintain interaction with clients this is CRITICAL!

More About Orthodontic Web Design
We are building a web site for a new oral customer and wondering if there is a template finest suited for this section (medical, health wellness, dental). We have experience with SS layouts but with so numerous new templates and a company a bit various than the primary emphasis group of SS - trying to find some tips on template option Ideally it's the ideal mix of professionalism and modern-day style - suitable for a customer dealing with team of individuals and clients.
We have some concepts however would certainly enjoy any kind of input from this forum. (Its our initial blog post right here, hope we are doing it ideal:--RRB-.
Ink Yourself from Evolvs on Vimeo.
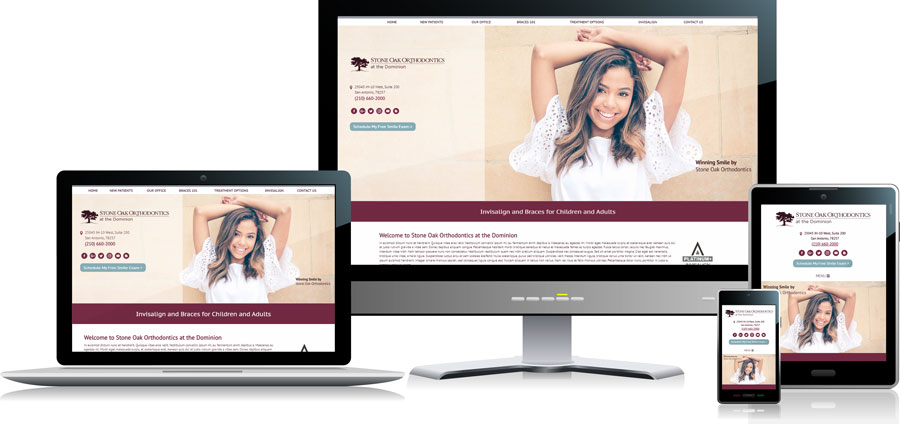
Figure 1: The very same picture from a responsive internet site, shown on 3 various devices. A website goes to the facility of any kind of orthodontic technique's on the internet existence, and a well-designed site can result in even more brand-new person telephone call, higher conversion prices, and much better exposure in the area. Offered all the choices for developing a new web site, there are some vital characteristics that have to be thought about. Orthodontic Web Design.

Some Known Details About Orthodontic Web Design
This suggests that the navigation, photos, and design of the content modification based upon whether the audience is making use of a phone, tablet computer, or desktop computer. A mobile website will have photos maximized for the smaller display of a smart device or tablet computer, and will have the composed content oriented vertically so a user can scroll through the site conveniently.
The website displayed in Figure 1 was made to be receptive; it shows the exact same content differently for various devices. You can see that all show the first picture a site visitor sees when showing up on the internet site, however making use of three various viewing platforms. The left image is the desktop computer variation of the site.
The photo on the right is from an iPhone. The picture in Get the facts the facility reveals an iPad filling the same site.
By making a website receptive, the orthodontist only needs to preserve one variation of the web site since that version will load in any gadget. This makes keeping the website a lot less complicated, since there is just one copy of the platform. On top of that, with a receptive site, all content is offered in a similar watching experience to all site visitors to the web site.
Orthodontic Web Design Can Be Fun For Anyone
The physician can have confidence that the website is packing well on all tools, since the site is made to react to the various displays. This is specifically true for the contemporary site that contends versus the continuous content development of social media and blogging.
We have located that the mindful option of a couple of powerful words and images can make a solid impression on a visitor. In Number 2, the medical professional's tag line important source "When art and scientific research integrate, the outcome is a Dr Sellers' smile" is unique and remarkable. This is enhanced by an effective image of a patient getting CBCT to demonstrate using innovation.
Report this page